November 2008 Archives
IE's Lack of CSS Support
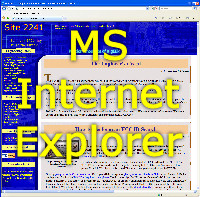
 MS Internet Explorer, showing problems of displaying some basic CSS code. |
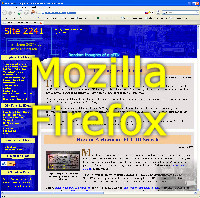
 Firefox rendering of the CSS code. |
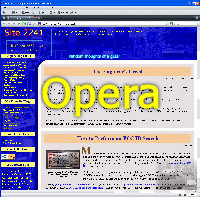
 Opera Software's rendering of the page. |
 Apple's Safari rendering of the page. |
I do not use Internet Explorer or IE. Several years ago, a colleague suggested Firefox. I tried it and I've not used anything else since. He suggested it was more secure than IE, and that has been suggested by several others, as well. The two features I liked were its page search tool and it's tabs. In IE, a page search brings up a separate window. In Firefox, it's simply a small entry box at the bottom of the page. As for the tabs, that's a feature that I quickly grew used to, and discovered I did not want to live without. IE has since adopted tabbing, but I still see no reason to go back.
I now have a reason to not use IE. The issue is IE's lack of support for cascading style sheets. The table at left provides evidence of this lack of support. I've made screen shots of this page (before adding this particular article) for four browsers: Mozilla's Firefox, Microsoft's Internet Explorer, Opera Software's Opera, and Apple's Safari.
Look at IE's rendering of this page. There are at least three discernible problems. The first is the top two lines of text for each article. It's rendered one on top of the other. It makes it almost impossible to read the text.
The second problem is the positioning of the main articles. Note how the corner overlaps into the blue-colored bar that wraps around the top and left side of the screen. Also, you can see the corner of the fixed background element that should be in the lower, lefthand corner.
The third problem is the already-mentioned background element that should be in the lower, righthand corner. I've used a semi-transparent .PNG file as a fixed element in the background. In IE, it is actually placed in the upper, lefthand corner. The lower, right corner of it is visible in the IE rendering of the page, just at the corner of the blue bar.
If you look at the rendering from the other three browsers (Firefox, Opera, Safari), you'll see that they are identical. Frankly, I can't see any difference between them. Therefore, with this basic CSS code, the three provide a perfect rendering of the page, as I intended it. And isn't that the point of CSS?
The Engineer's Creed
This is my calculator. There are many like it, but this one is mine. My calculator is my best friend. It is my life. I must master it as I master my life. My calculator, without me, is useless. Without my calculator, I am useless. I must key my calculator true. I must calculate better than any enemy who is trying to out-calculate me. I must calculate him before he calculates me. I will....
My calculator and myself know that what counts in this war is not the problems we solve, the size of our graphs, nor the equations we make. We know that it is the trig that counts. We will trig...
My calculator is human, even as I, because it is my life. Thus, I will learn it as a brother. I will learn its weakness, its strength, its parts, its accessories, its function and its keys. I will keep my calculator clean and ready, even as I am clean and ready. We will become part of each other. We will...
Before God I swear this creed. My calculator and myself are the defenders of my country. We are the masters of our enemy. We are the saviors of my life. So be it, until victory is America's and there is no enemy, but Peace.

